|
|
| みなさん、フォトショップで画像を切り抜く時どうやってます? ほとんどの方は標準装備の「なげなわツール」か「多角形選択ツール」「マグネット選択ツール」をご利用でしょうね。あ、中にはベジエ曲線で地道に枠を引いていく方もおられるでしょう。(時には必要ですが…) しかし、切り抜きたい対象物の境界線がバックの色と似てたりしてハッキリしていない事が多々ありますね。標準ツールでやるとどぉーも綺麗にできない。切れなくていいとこまで切れちゃうなぁーんてことになると、もうイライラもんでしょう? そうでしょう、そうでしょう。私も仕事がらそんなことばっかりです。(笑) そこで今回、マイWEB友のみなさまからの熱いご要望にお応えすべく、このようなコーナーを作ってみました。「楽々」とは書きましたが実際は多少コツがいります。数をこなすことによって技は必ず上達しますので、みなさまのご検討をお祈りします。(わはは無責任だぁ) では始めましょう。《楽々切り抜きの巻》 ※尚、本編はMac版Photoshop5.5をもとにして書いております。Win版は使った事がないので良く分かりませんが、アプリケーション自体のインターフェイス・操作法はそんなに違わないはずですので挑戦してみてください。(メニュー項目とかが違うかも…) |
|
|
||||
 |
【1】
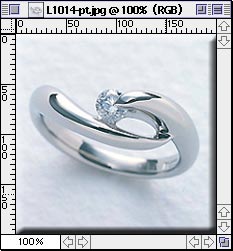
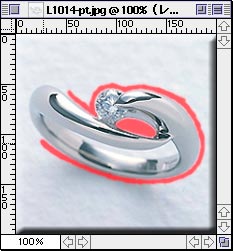
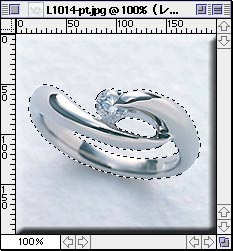
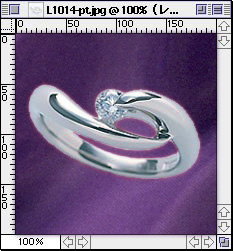
今回のサンプルにはこのような画像を用意しました。私が仕事でイヤという程見ている指輪です。 こんなのを日に20カットでも抜こうものなら…あ、いや愚痴はやめておきましょう(ハハハ) |
|||
|
|
||||
 ↑これだけ縮小してまする |
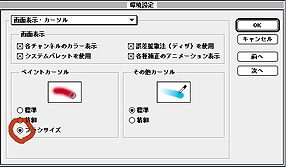
【2】 ではまず始めに、アプリを起動してメニューの「ファイル」→「環境設定」→「画面表示・カーソル」で左のようなダイアログが出たら、印の部分「ブラシサイズ」にチェックを入れておきましょう。これは地味ですが大事です。 終わったらOKを押してください。他の設定は特に触りません。 |
|||
|
|
||||
 |
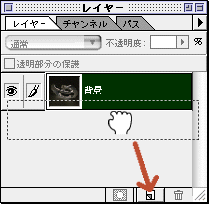
【3】 加工したい画像を開けてください。 そして保険のためにコピーを作っておきましょう。モニタ右下の「レイヤー」ボックスで「レイヤー」タブをクリック。今ある「背景」をダイレクトに掴んでそのまま「新規レイヤーを作成」にドロップしてください。 |
|||
|
|
||||
 |
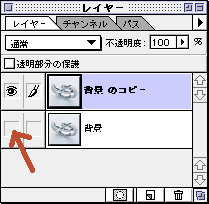
【4】 左図のようになりましたね。「背景のコピー」が選択されている状態にしておきます。そして「背景」のお目々を押してマークを消しておいてください。 |
|||
|
|
||||
 前 前 |
|
 後 後 |
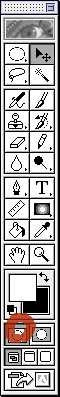
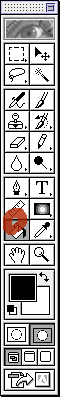
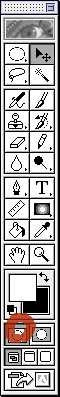
【5】 準備はOKですか?それでは行きますよ。 みなさんのモニタのたぶん左側に「ツールボックス」がありますね。左図(前)の印の部分「画像描画モードで編集」が押されていると思います。 これを左図(後)のように隣の「クイックマスクモードで編集」に押し変えます。 そして「エアブラシツール」を選択しましょう。 |
|
|
|
||||
 |
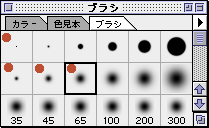
【6】 次に、モニタのたぶん右上に「ブラシ」ボックスがありますね。その中の「ブラシ」タブをクリックして図のようなブラシを選択します。 最初は黒枠のものぐらいのサイズから始めてみて、適宜赤印のついたサイズを使い分けます。 |
|||
|
|
||||
 |
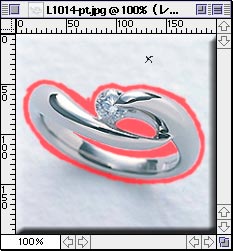
【7】 いよいよ作業です。 別に難しくはありません。切り抜きたい部分の境界線に沿って黙々と塗っていくだけです。とにかく消したい部分を塗りつぶしてしまえばいいわけです。 ここではとりあえず周りだけやっつけます。デフォルトであれば赤い色が付きますが、こおゆうものだと思ってください。(特に意味はありませんから) ブラシサイズを換えながら、画像を拡大しながら、できれば慎重に!! |
|||
|
|
||||
 |
【8】 はい、周りを塗り終わりました。 ここまでくればもう安心。 あとはバックを全て塗りつぶしてしまいましょう。 |
|||
|
|
||||
 |
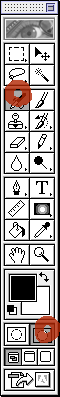
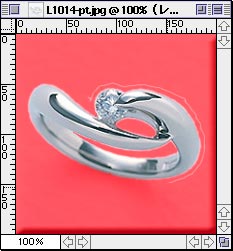
【9】 「ツールボックス」で「塗りつぶしツール」を選択し、上図の「×」のあたり(もちろん任意ですよ)で実行してください。 さぁドバッと(わはは) |
|||
|
|
||||
 |
【10】 要らない所がすべて赤く塗りつぶされていますか? 白っぽく残った部分は適宜塗りつぶしておきましょう。 |
|||
|
|
||||
 |
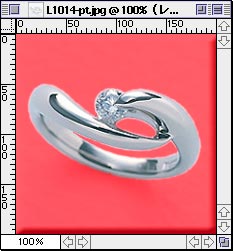
【11】 う〜ん完璧です。 ここでの努力が綺麗に抜く「コツ」なのです。 もし、塗り込み過ぎた箇所があればその部分は「消しゴムツール」で消して修正してください。 |
|||
|
|
||||
 |
【12】 納得いくまで塗りつぶしが終わりましたら「ツールボックス」の「画像描画モードで編集」に戻します。 これで山を越しました。ふぅ〜 |
|||
|
|
||||
 |
【13】 いかがですか? 抜きたい部分がみごとに選択されていますね。 ここで画像をコピーして新しいレイヤーにペーストすれば一応は出来上がるのですが、それでは境界線が綺麗ではない!! もうひと作業して美しくしましょう。 ってことで続けます。 |
|||
|
|
||||
 |
【14】 メニューの「選択範囲」→「選択範囲を反転」でバックが選択されました。 これはあとで境界線をぼかす時に、抜き取る部分の内側にぼかしが入り込まないようにするためです。(おぉ説得力がある〜) |
|||
|
|
||||
 |
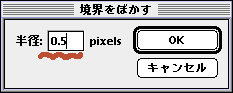
【15】 メニューの「選択範囲」→「境界をぼかす」で値を0.5〜1pixelsの範囲にします。 今回は0.5pixelsにしました。 |
|||
|
|
||||
 |
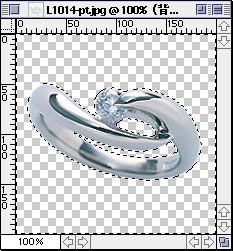
【16】 いよいよ大詰め、最後の一撃。 「delete」を押しちゃってください。 どうだ!! やったー切り抜き完了。 選択を解除すれば出来上がり。 |
|||
|
|
||||
 |
【17】 どうですか? うまく抜けましたか? 境界線がビシッって出るよりも、やんわりとした感じに切り取れたと思います。これであれば別の素材に重ねた時にもうまく馴染むことでしょう。 いかがでしたでしょうか? これで《フォトショップで楽々切り抜きの巻》は終わりです。 どんなに複雑なものでも、この技であれば結構いけます。みなさんも色々試してみてくださいな。 |
|||
|
|
||||
|
もし何か解らない事がありましたら下記アドレスまでお知らせくださいませ。 |
||||
もどる